
swiperjs
웹사이트에 기본적으로 들어가는 슬라이더. 흔하게 쓰이는 기능인만큼 슬라이더 플러그인도 엄청나게 많다. 오늘은 그 중에서 swiperjs를 소개 하려 한다. 실제로 사용하면서 초보 시절에 헷갈렸던 부분이나 최근 새로 알게 된 팁들까지 최대한 자세하게 작성했다.
swiperjs 장점
많고 많은 슬라이더 중에서 swiper를 사용하게 된 이유는 아래와 같다.
많은 예시 및 자세한 api 안내글 → 혼자서 배우기 좋음
사용하는 사람 많음 → 자료 찾기 쉬움
다양한 기능 지원 → 커스텀하여 사용하기 편리함
vue, reactjs 프레임워크용 슬라이더 지원 → 한 번 배워두면 여기저기 사용하기 좋음
자, 이렇게 장점이 많은 슬라이더, 어떻게 쓰는 건지 한번 알아나 봅시다.
01. GET STARTED
사용법 이전에 알아둬야 하는 중요 포인트 하나!
버전 관리
스와이프 슬라이더는 5버전부터는 IE를 지원하지 않는다. 프로젝트에서 IE를 고려 해야 하는 상황이라면 4버전 이하를 사용해야 한다.
IE를 지원하는 가장 최신 버전은 4.5.3 버전으로 개발자의 깃허브에서 다운로드 받을 수 있다.
깃허브
https://github.com/nolimits4web/swiper/tree/Swiper4/dist
혹은 아래의 cdnjs를 통해 이용할 수도 있다
cdnjs
https://cdnjs.com/libraries/Swiper/4.5.1
몇 몇 기능들은 4버전에서 지원하지 않는다. 홈페이지 참고할 때 제대로 동작하지 않는 기능이 있다면 이전 버전 문서를 참고하자.
이전 버전 API 및 데모 확인하기
위의 깃허브 페이지에서 api와 데모도 확인할 수 있다.
https://github.com/nolimits4web/swiper/blob/Swiper4/API.md
https://github.com/nolimits4web/swiper/tree/Swiper4/demos
깃허브에서 보는 것이 불편하다면 아래 웹 아카이브 페이지를 이용하는 방법도 있다.
느리긴 하지만 동작한다.
http://web.archive.org/web/20190730163045/http://idangero.us:80/swiper/api/
http://web.archive.org/web/20190805042739/http://idangero.us:80/swiper/demos/
02. 기본 사용 방법
기본적인 사용방법은 여기서 설명하는 것보다 홈페이지 데모를 참고하는 게 제일 좋다.
Swiper Demos
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
대신 처음 접할 때 틀리기 쉬운 점들을 꼽아보자면
- css, js 파일 제대로 임포트 했는지 확인하기
- swiper-wrapper, swiper-slide 클래스 이름 제대로 들어갔는지 확인하기
- 만약 번들 css를 안 쓴다면 swiper-wrapper에 flex 속성이 있는지 확인하기
- 슬라이더를 여러 개 만들 때 각각의 변수명과 클래스 이름을 다 구분지어줘야 한다.
추가 예제
홈페이지에 올라와 있는 데모 예제는 예제 1개 당 1개 기능 위주로 구성되어 있어 여러 가지 기능을 한꺼번에 사용할 때 어떻게 해야할 지 감이 안 올 수 있다. 자주 사용하는 기능들 위주로 작성한 슬라이더 예제를 첨부한다.
페이지네이션과 네비게이션이 있는 기본 반응형 슬라이더 예제 (예제는 jQuery를 이용해 작성했다.)
See the Pen swiper-basic-slider by ylem76 (@ylem76) on CodePen.
스와이퍼 기본 팁
기본 클래스 이름을 가급적 유지
스와이퍼에는 기본 클래스가 아닌 다른 이름을 사용할 수 있도록 하는 옵션도 물론 있다. 그러나 스와이퍼에서 제공하는 css 파일은 기본 클래스를 기준으로 하기 때문에 처음 접했을 때 클래스 이름을 바꾸면 제대로 동작하는 걸 확인하기 어렵다. 기본 클래스 그대로 사용하는 것을 추천한다.
pagination, navigation 위치는 자유롭게
클래스 이름을 기준으로 지정하기 때문에 좌우 버튼이나 pagination이 반드시 .swiper내부에 위치할 필요는 없다. 레이아웃에 따라 자유롭게 배치 가능하다.
여러 개의 pagination
bullet과 1/7 형태의 페이지네이션(fraction)은 스와이퍼 내에서 둘 다 페이지네이션으로 동작한다. 둘 다 같이 사용하고 싶다면 둘 중 하나는 커스텀 옵션으로 만들어서 사용해야 한다.
스와이퍼 컨테이너 밖의 슬라이드도 보이게
.swiper가 슬라이더 컨테이너이고 여기를 기준으로 slidesPerView옵션이 동작하지만 .swiper에 overflow:visible 속성을 주면 다른 슬라이드가 보이게 표현 가능하다.
슬라이더 내부에 1개 반이 나오게 하려면?
slidesPerView는 반드시 정수로 끝날 필요는 없다. 소숫점 단위로 작성하면 비율 대로 나온다. 예를 들어 1.5라고 입력하면 슬라이더 1개 반이 나오는 것
03. 추가 활용방법
기본적인 사용방법을 파악했다면 이제 좀 더 고급 기능을 덧붙여보는 연습을 해보자.
이벤트 사용하기
이벤트를 이용해 시점별로 일어나는 이벤트 제어 가능하다. 페이지가 이동하고 난 뒤에 클래스를 추가한다던지 다양하고 디테일한 기능 추가가 가능하다.
여기에 해당하는 스와이퍼 공식 데모는 다음과 같다.
https://codesandbox.io/s/pd5pu
Swiper - Custom plugin - CodeSandbox
Swiper - Custom plugin using parcel-bundler, swiper
codesandbox.io
https://swiperjs.com/swiper-api#event-activeIndexChange
위의 예제에서는 클래스 추가 및 커스텀 페이지네이션 이렇게 두 가지를 구현하기 위해 이벤트를 사용했다.
커스텀 페이지네이션 작성한 부분만 떼어서 알아보자
on: {
init: function() {
// fraction에 현재 인덱스와 전체 인덱스 표시
// this.loopedSlides는 loop, slidesPerView: 'auto'일 때 제대로 동작
$('.custom-fraction .current').text(this.realIndex + 1);
$('.custom-fraction .all').text(this.loopedSlides);
},
slideChangeTransitionStart: function() {
// 페이지 넘어갈 때마다 fraction 현재 인덱스 변경
$('.custom-fraction .current').text(this.realIndex + 1);
}
},먼저 슬라이드가 생성되었을 때 init에 할당한 함수를 실행한다. 여기서는 current와 all에 각각에 맞는 숫자를 넣도록 했다. 1/7(현재 슬라이드/전체 슬라이드) 이런 형태로 표시될 것이다.
슬라이드가 변경될 때에는 slideChangeTransitionStart에 작성한 함수가 실행될 것이다. 현재 슬라이드 번호를 새로 읽어와 current에 쓴다.
값을 어떻게 가져온 거죠?
현재 슬라이드에는 this키워드를 이용해 접근 가능하다.
loop모드일 때에는 슬라이드가 복사 되어 원래 작성한 개수보다 훨씬 많을 것이다. loopedSlides로 값을 전체 슬라이드 값을 가져온다.
마찬가지로 루프 모드일 때 단순히 activeIndex값은 복사된 슬라이드 때문에 정확하지 않다. realIndex로 가져와야 실제 슬라이드 번호를 가져올 수 있다. (인덱스도 0부터 시작하므로 +1을 해서 표기한다.)

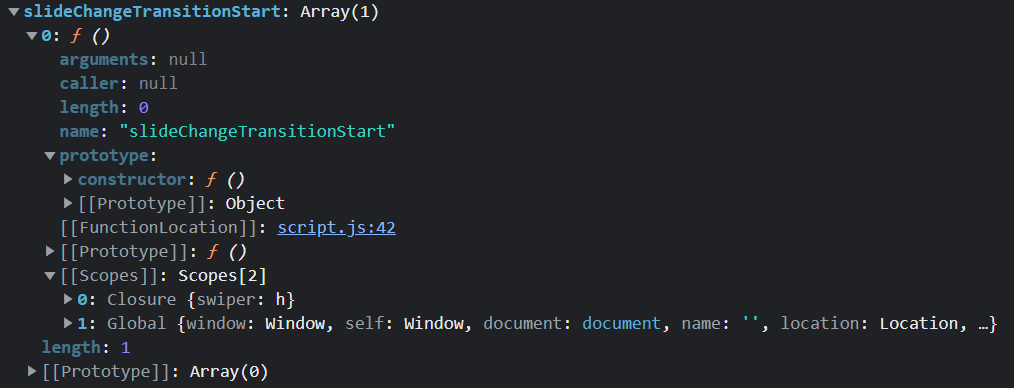
슬라이더를 생성하고 콘솔로 찍어보면 이벤트 리스너에 아래와 같이 함수들이 보일 것이다.

예제에서 slideChangeTransitionStart 이벤트를 걸었을 때 콘솔에서 해당 내용을 확인할 수 있다.
메서드 사용하기
슬라이더를 조작할 수 있는 기본 메서드 사용법을 알아보자. 마찬가지로 위의 예제에서 해당 부분만 쪼개서 보려고 한다.
// 슬라이더 할당한 swiper로 슬라이더 제어
$(".auto-start").on("click", function() {
// 기본 설정으로 autoplay 시작
console.log("autoplay start");
swiper.autoplay.start();
});
$(".auto-stop").on("click", function() {
console.log("autoplay stop");
swiper.autoplay.stop();
});슬라이더 하단에 위치한 자동 재생 기능으로 버튼을 클릭했을 때 슬라이더 자동재생을 시작하거나 멈출 수 있다.
위의 소스에서 슬라이더를 var swiper 변수에 할당하여 만들었다. 변수로 선언했으니 메서드로 해당 슬라이더를 제어할 수 있다. 스타트 버튼을 누르면 자동 재생이 시작되고, 스탑 버튼을 누르면 멈춘다.
(기본 슬라이더 셋팅을 하지 않았으므로 멈춤 상태로 생성되었다. 스타트 버튼을 눌러 자동재생이 되는 모습을 확인해보자.)
지원하는 메서드들은 아래에서 확인 가능하다. 버전에 따라 지원하는 범위가 다르므로 주의하자.
https://swiperjs.com/swiper-api#method-swiper-attachEvents
현재 슬라이드 사이즈가 더 큰 슬라이더 만들기
center bigger slide 등등으로 서치해봤지만 제대로 나오지 않아서 만들어보았다. 같은 걸로 막히고 있는 사람이 있다면 고생하지 말고 답을 얻어갔으면 좋겠다.
조건
- 센터모드
- 루프
- 자연스러운 애니메이션
- 내부 텍스트(사진만 확대)
- 현재 슬라이드만 크기가 더 큼
https://codepen.io/ylem76/pen/VwbRGEg
See the Pen swiper-center-slider by ylem76 (@ylem76) on CodePen.
애니메이션이 일어날 때 changing클래스를 주고 그 때에만 애니메이션이 일어나도록 한다. 슬라이드 변경이 끝나면 changed클래스를 주고 transition을 none으로 설정한다.
만약 루프모드가 아니라면 필요 없는 과정이다. 루프되면서 루프를 위해 복사한 슬라이드(swiper-slide-duplicated)가 아니라 실제 슬라이드로 바꿔치기 되면서 일어나는 애니메이션 오류때문에 추가했다.
모든 슬라이드에 changing과 changed 클래스를 주어 제어하고 있는데, 높은 버전을 사용한다면 beforeLoopFix등의 옵션이 있으므로 테스트 해보길 권장한다.
04. 결론
이외에도 훌륭한 슬라이더 예제들이 많이 있으므로 여러가지 찾아보며 활용해보자!



